Какие шрифты использовать для веб дизайна

Разработка web сайтов, шрифты для web
Выбор шрифта для вашего сайта — это важный аспект брендирования. Шрифт может отображать качества бизнеса в целом, создавая уникальные впечатления для посетителей. Кроме того, правильный выбор цвета, шрифта и размера текста может оказаться решающим для воздействия на целевую аудиторию.










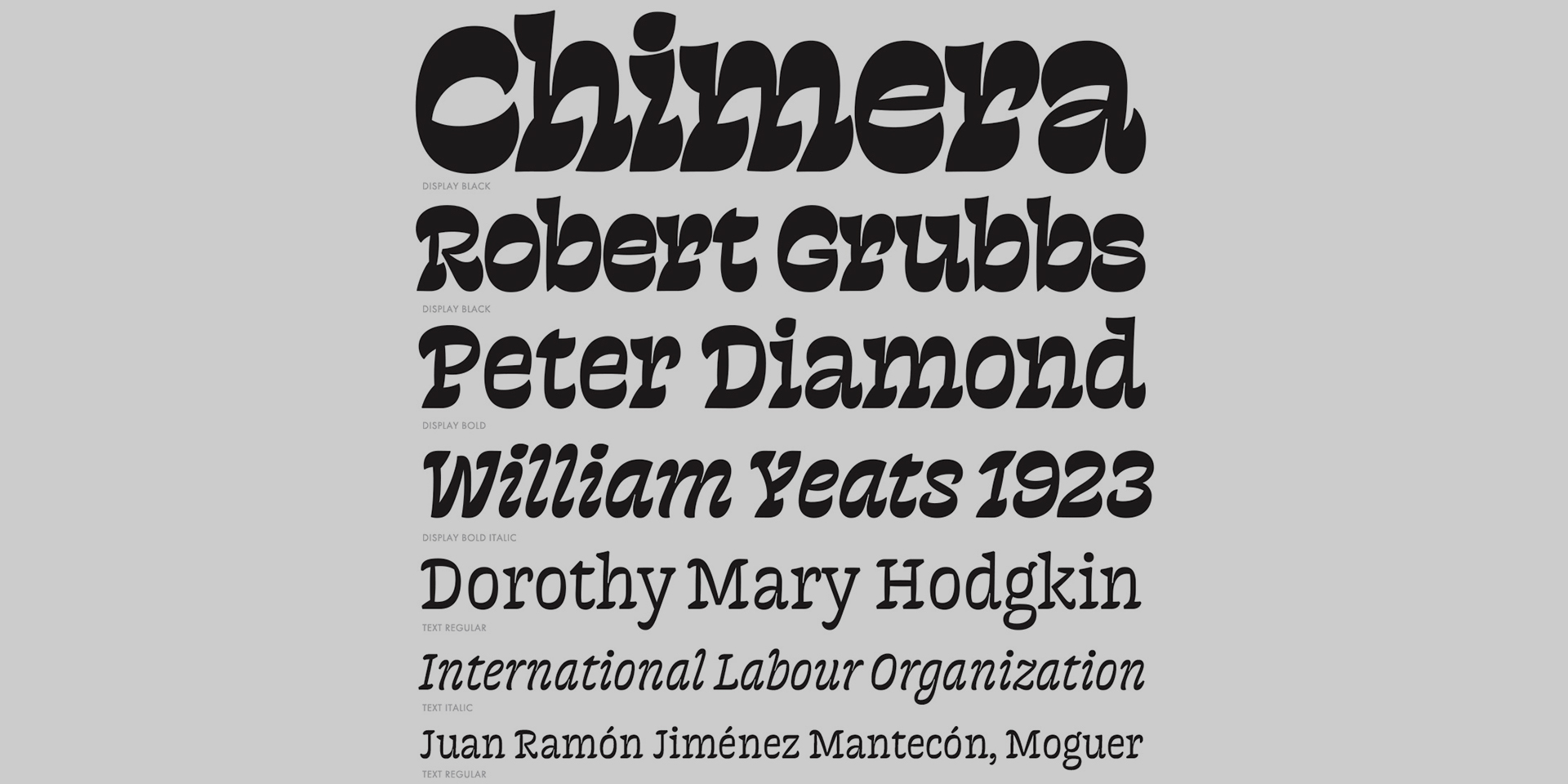
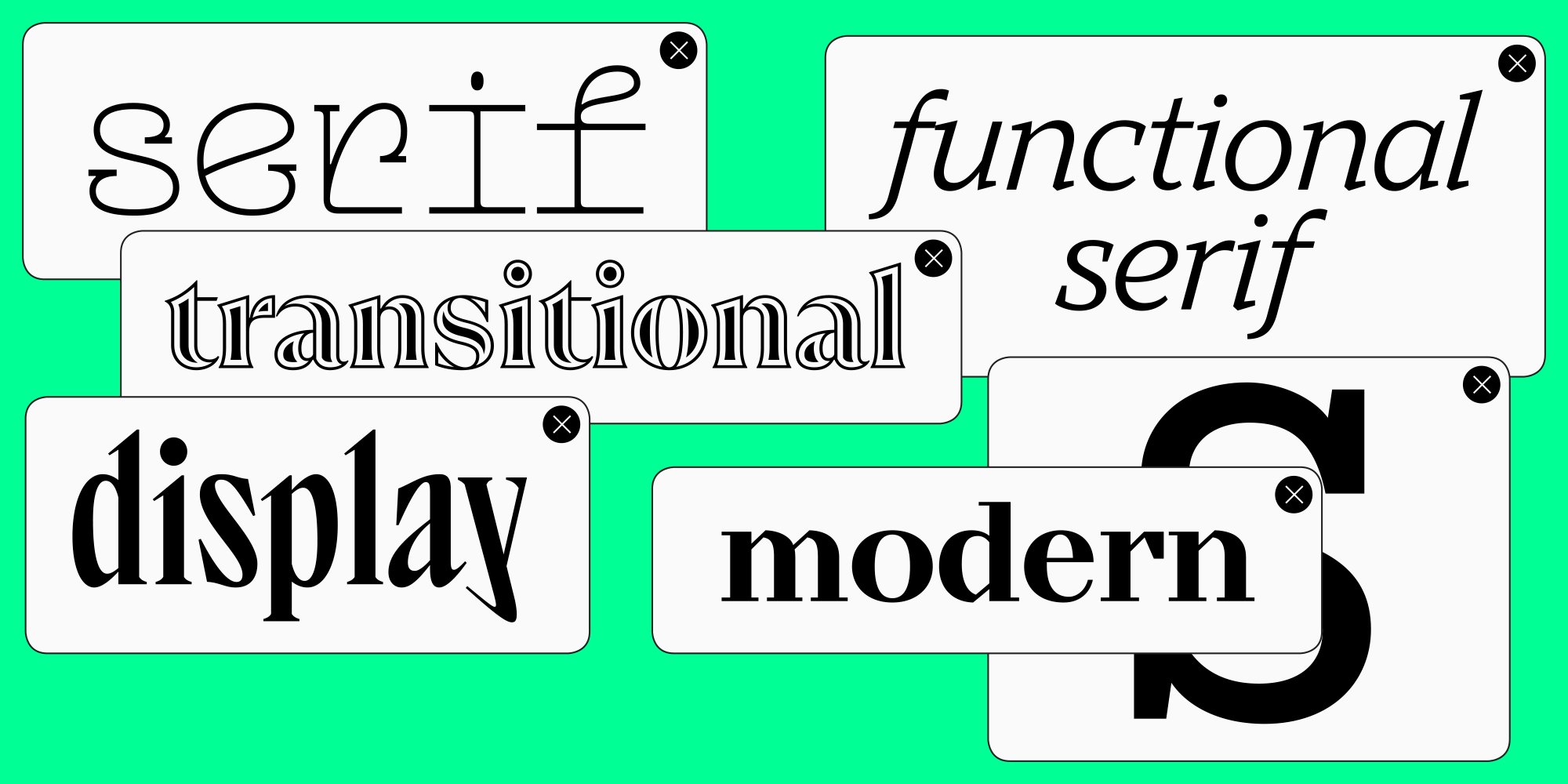
Шрифты для дизайна имеют первостепенную важность, ведь именно через них передаются настроение и голос любого креатива. Качество и изысканность дизайна во многом определяются выбранными шрифтами. К тому же не стоит забывать и об их прямой задаче — донесение информации до окружающих. Таким образом, необходимость верного выбора шрифта очевидна, но для этого важно знать определенные правила. В нашей статье мы расскажем, какие их виды существуют и определим критерии, по которым стоит выбирать шрифты для проекта. Термин «шрифт» в сфере дизайна применяется довольно часто.
- похожие статьи
- Выбор шрифтов для веб-проектов является одним из важнейших этапов в процессе создания дизайна сайта. От правильного выбора и сочетания шрифтов зависит не только внешний вид сайта, но и его удобство для пользователей, а также восприятие информации посетителями.
- Шрифт — это буквально почерк вашего бизнеса, важный визуальный элемент для создания правильного восприятия вашего бренда. Текст зачастую выступает главным способом коммуникации компании с клиентом.
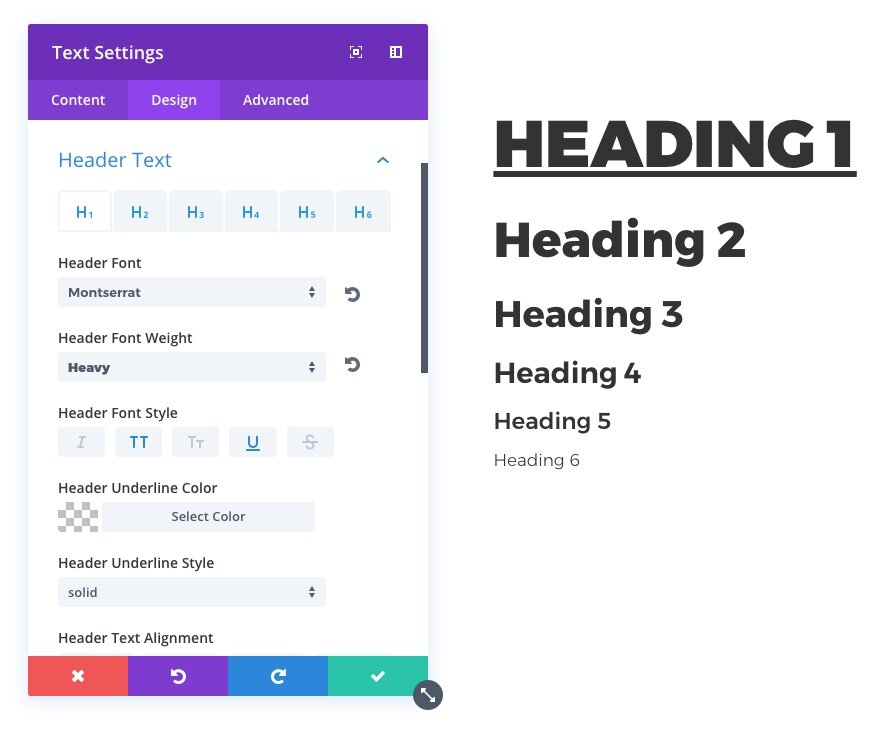
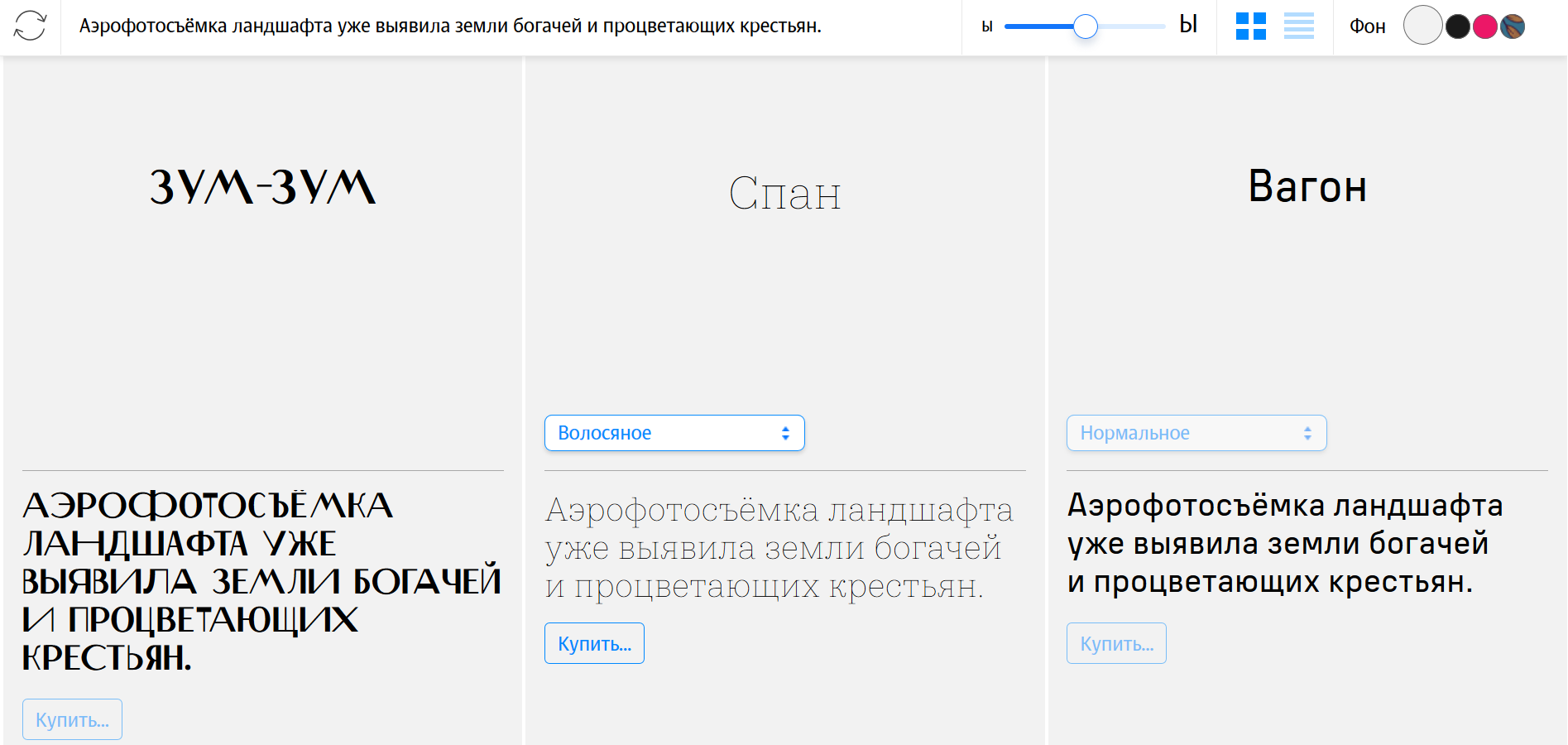
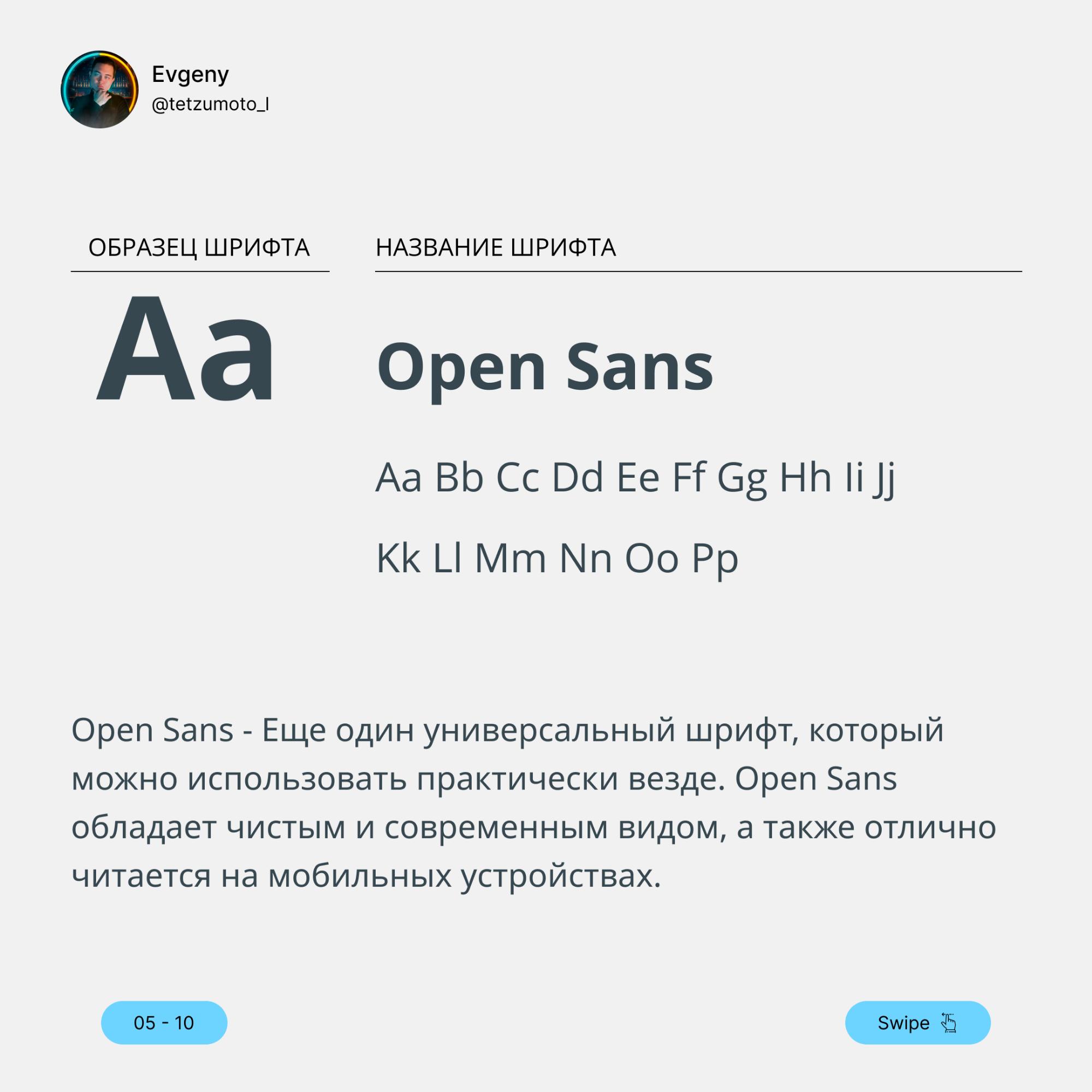
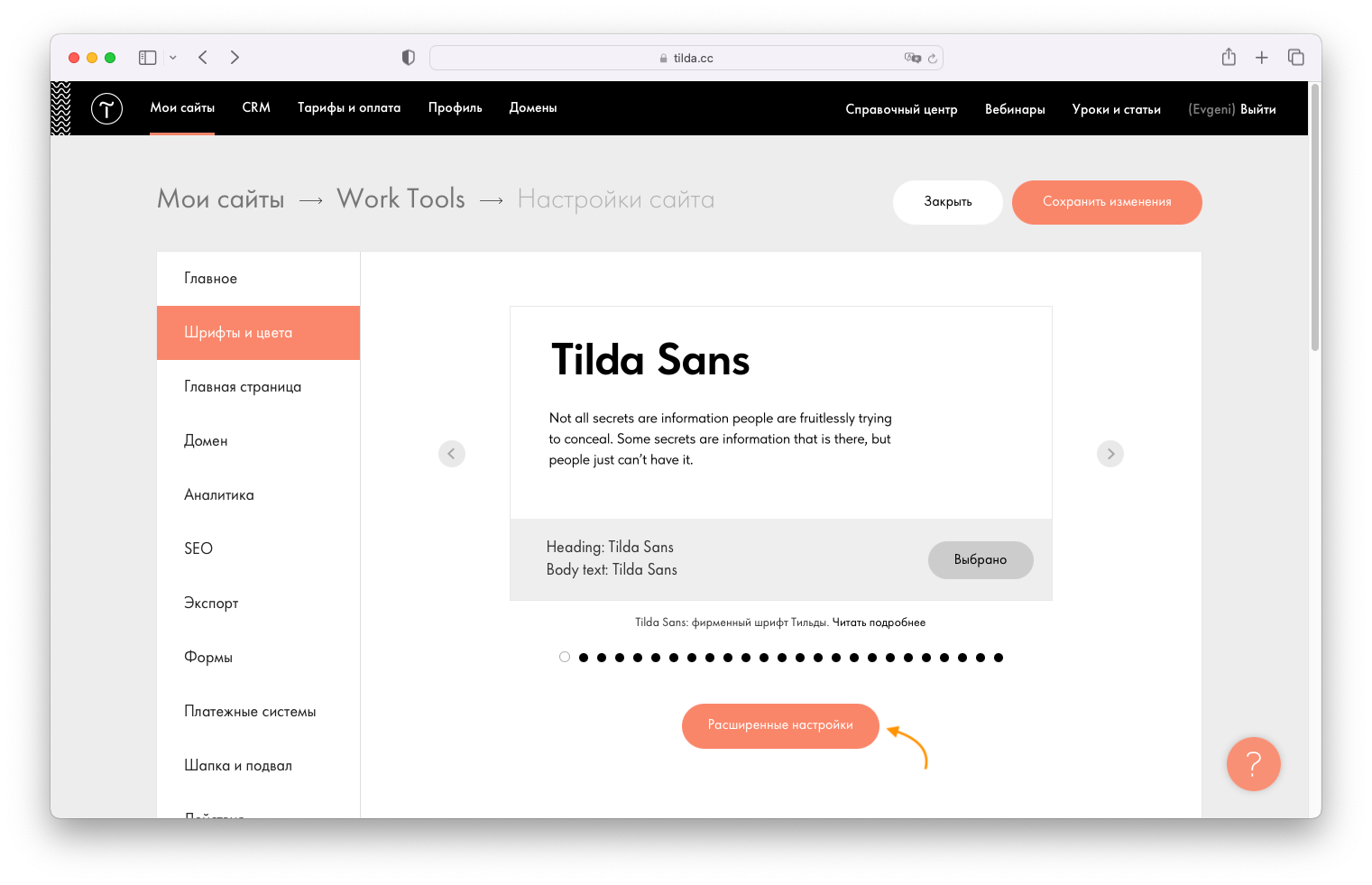
- Всем привет! Сегодня в рамках рубрики о веб-дизайне хочу рассказать, о шрифтах которые следует использовать при разработке web сайта.





Шрифт является важной составляющей страницы. Это не просто часть дизайна, а функциональный элемент. От него зависит качество подачи и удобство восприятия информации. Правильно подобранный шрифт подтолкнет посетителя прочитать статью, оформить заказ или остаться на сайте. Текст — это главный источник информации.