Тенденции в веб дизайне меню

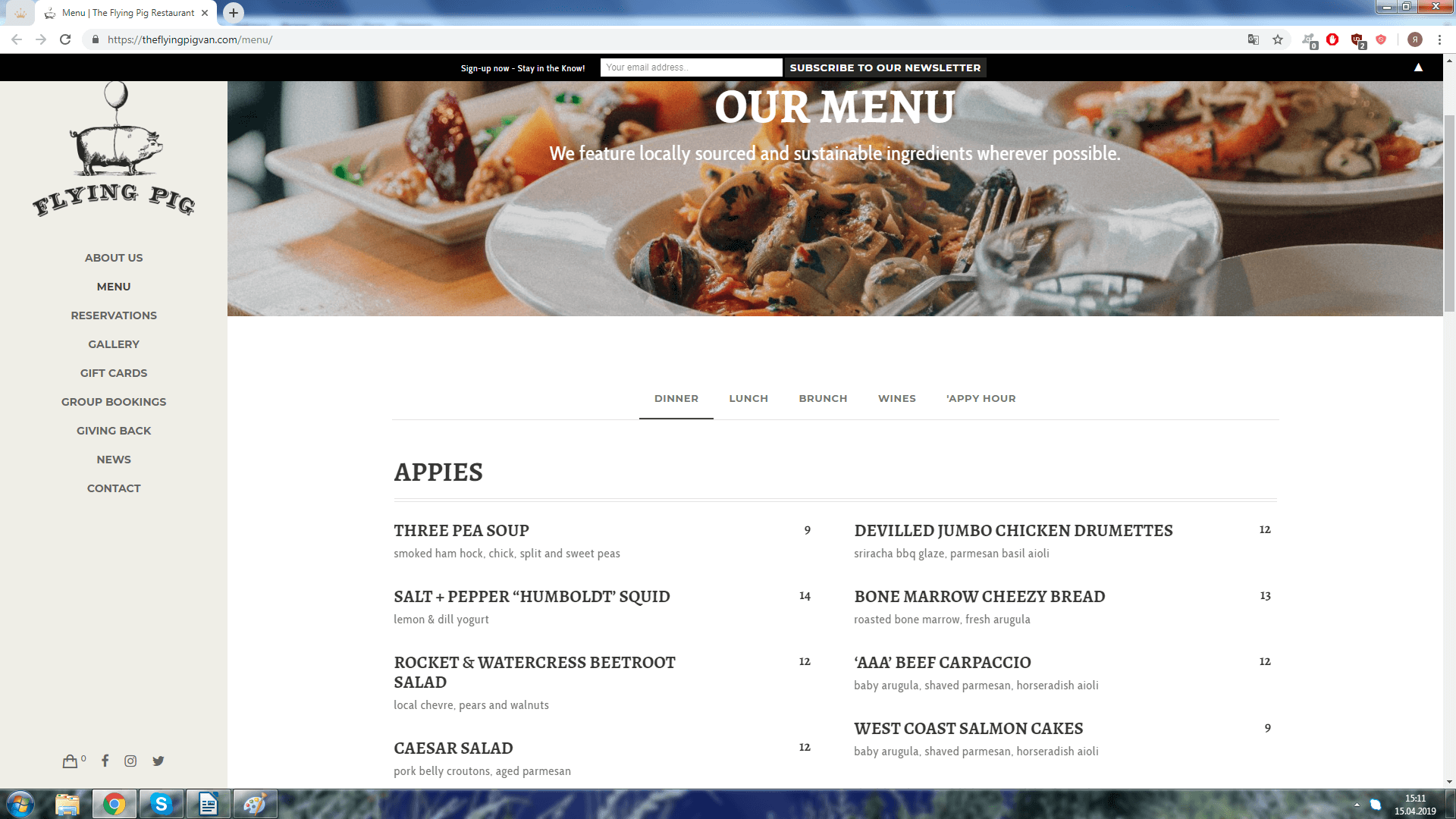
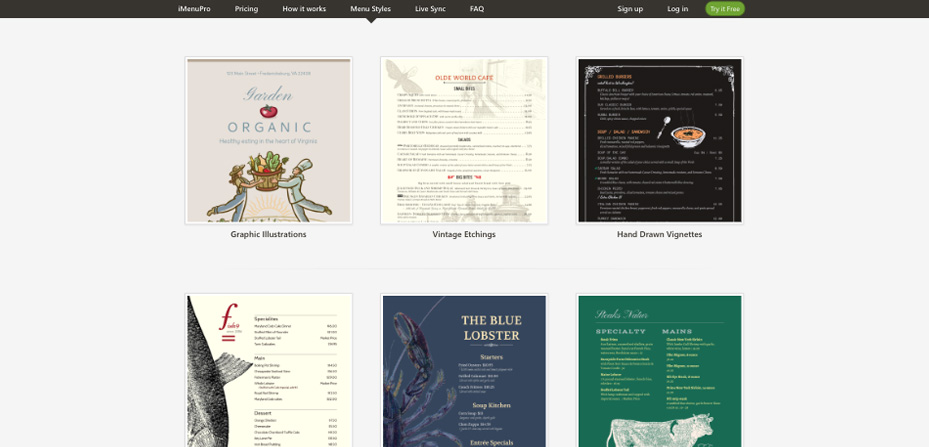
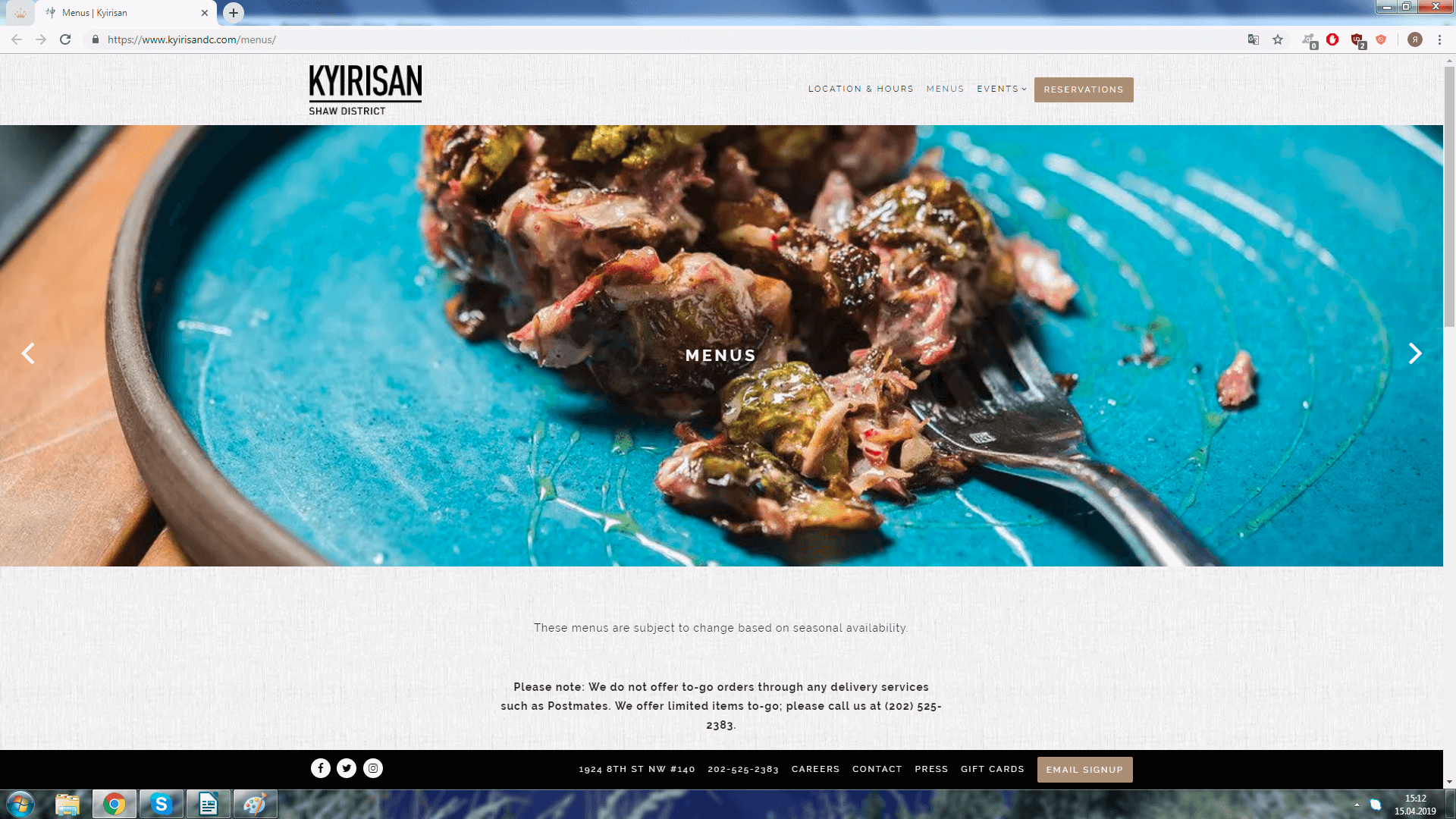
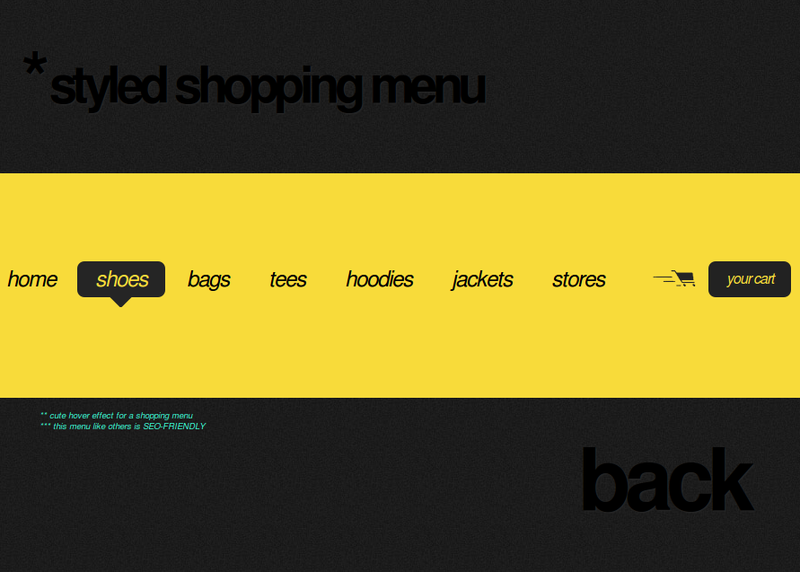
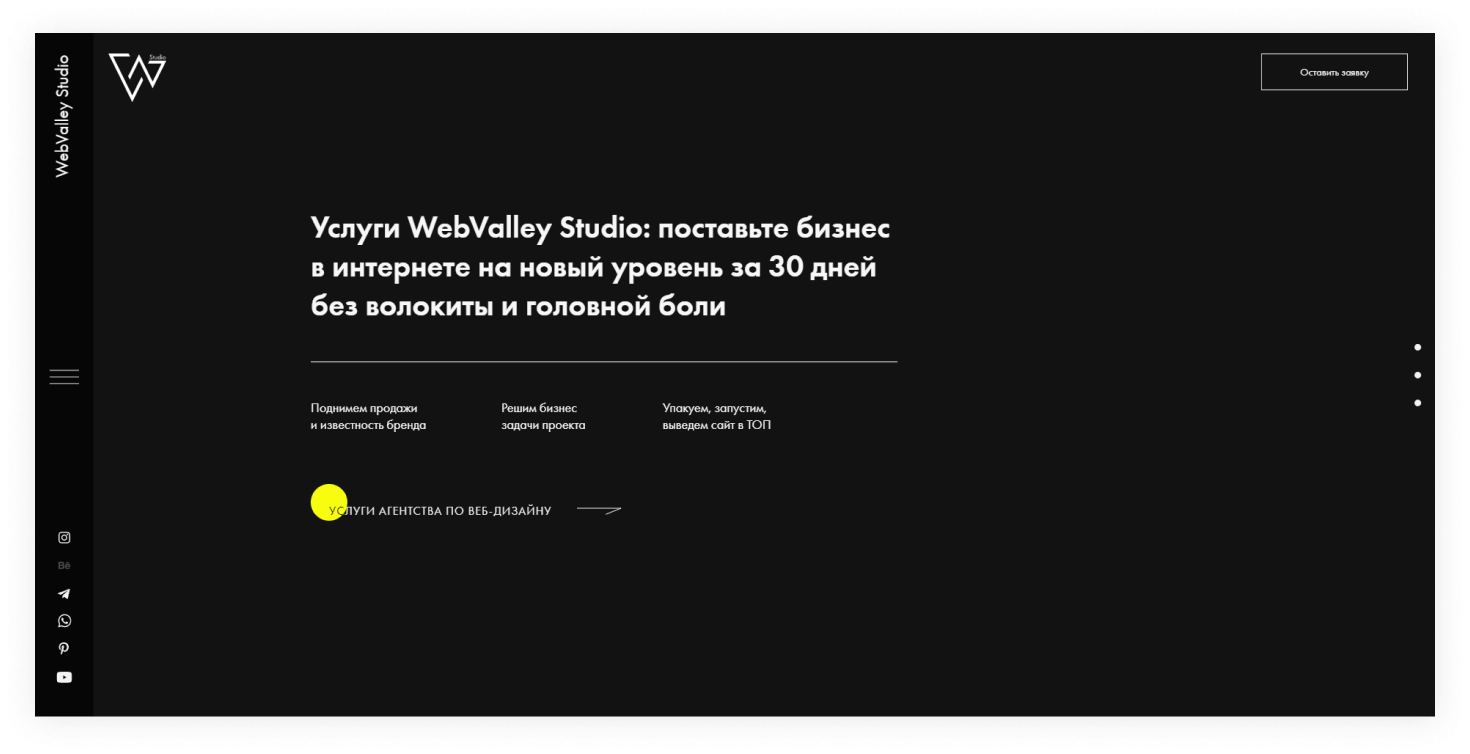
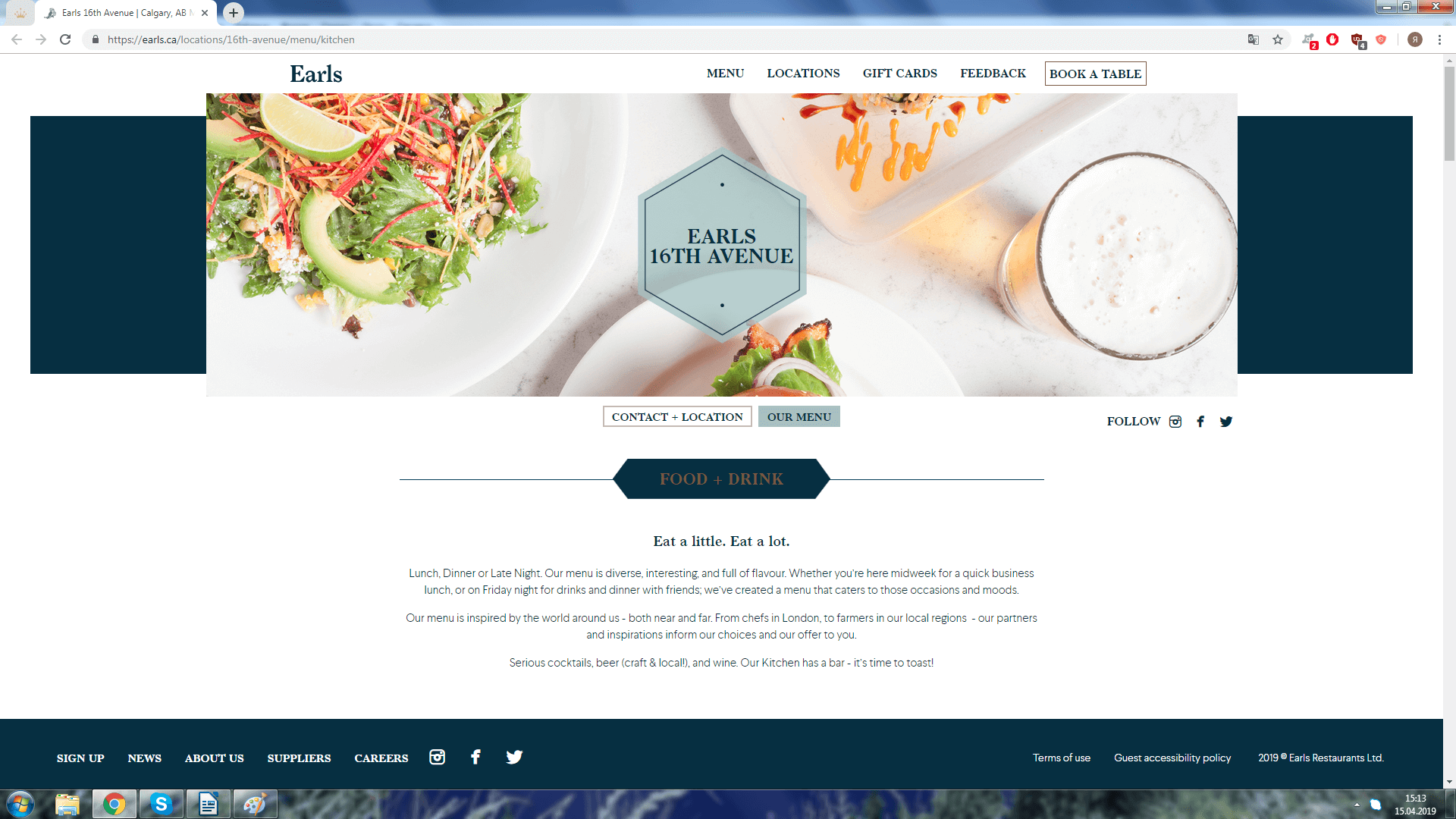
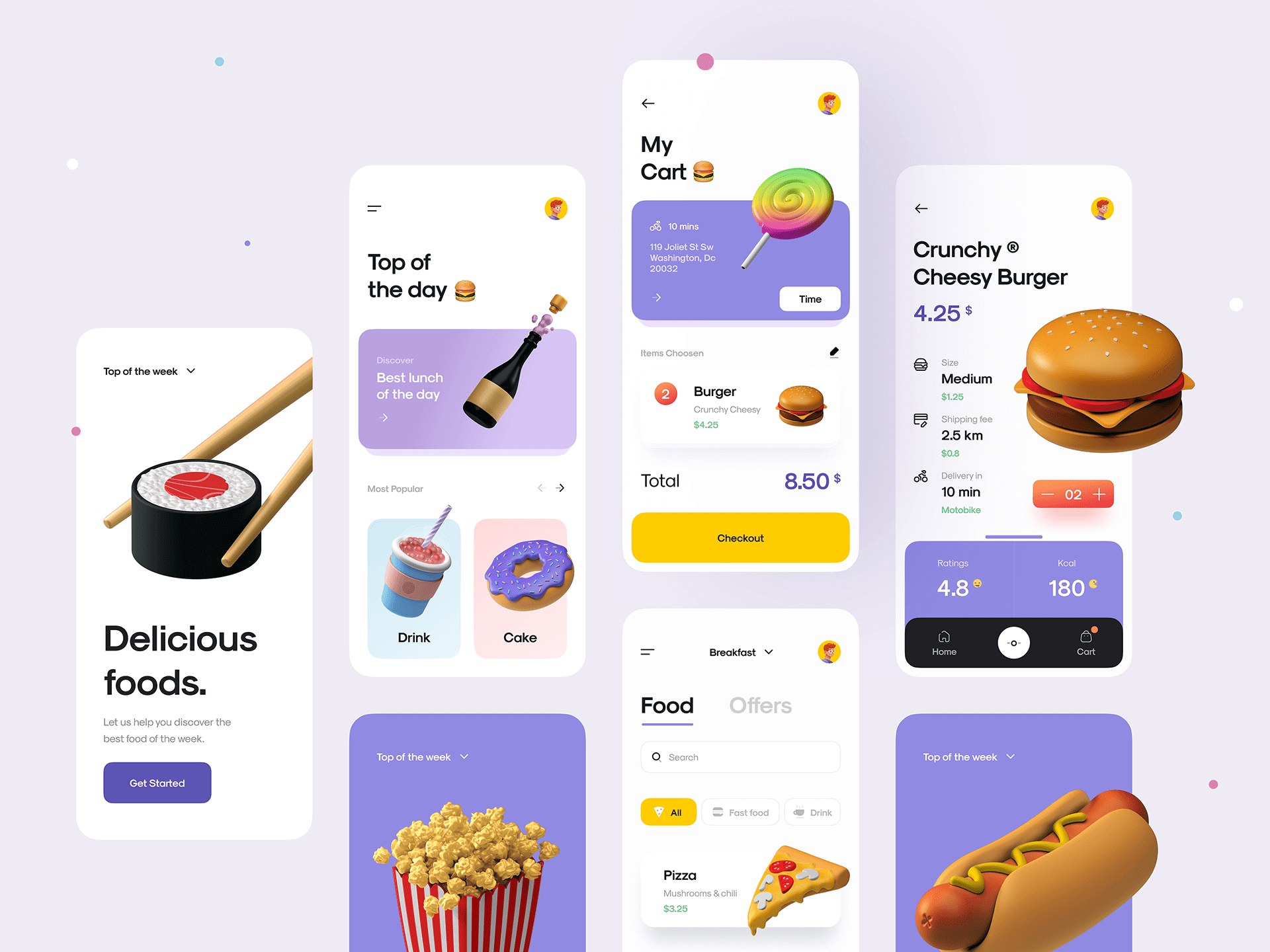
Дизайн меню сайта: как сделать навигацию удобной
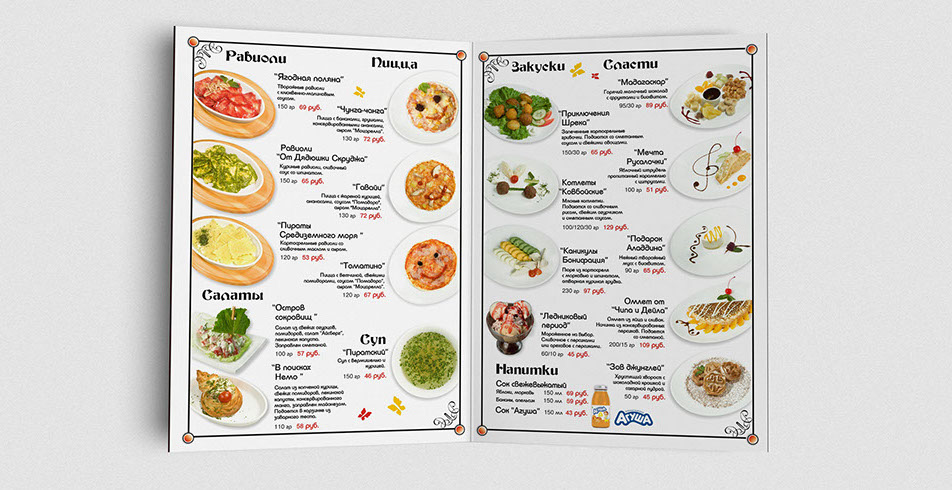
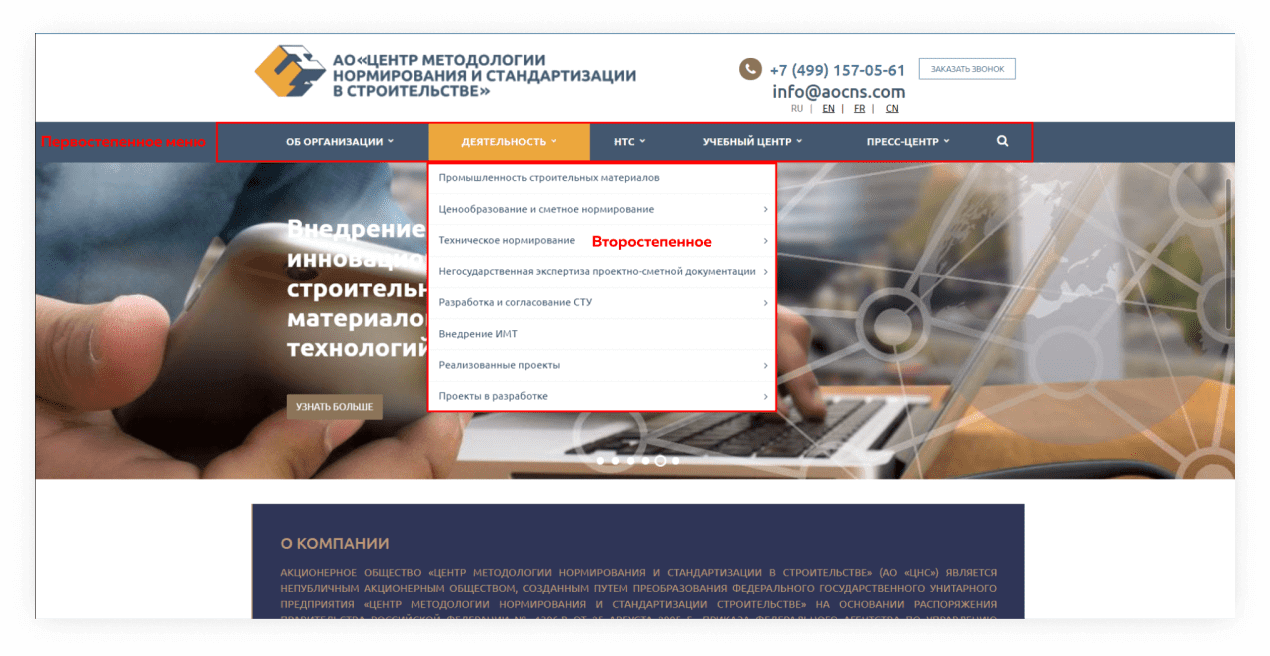
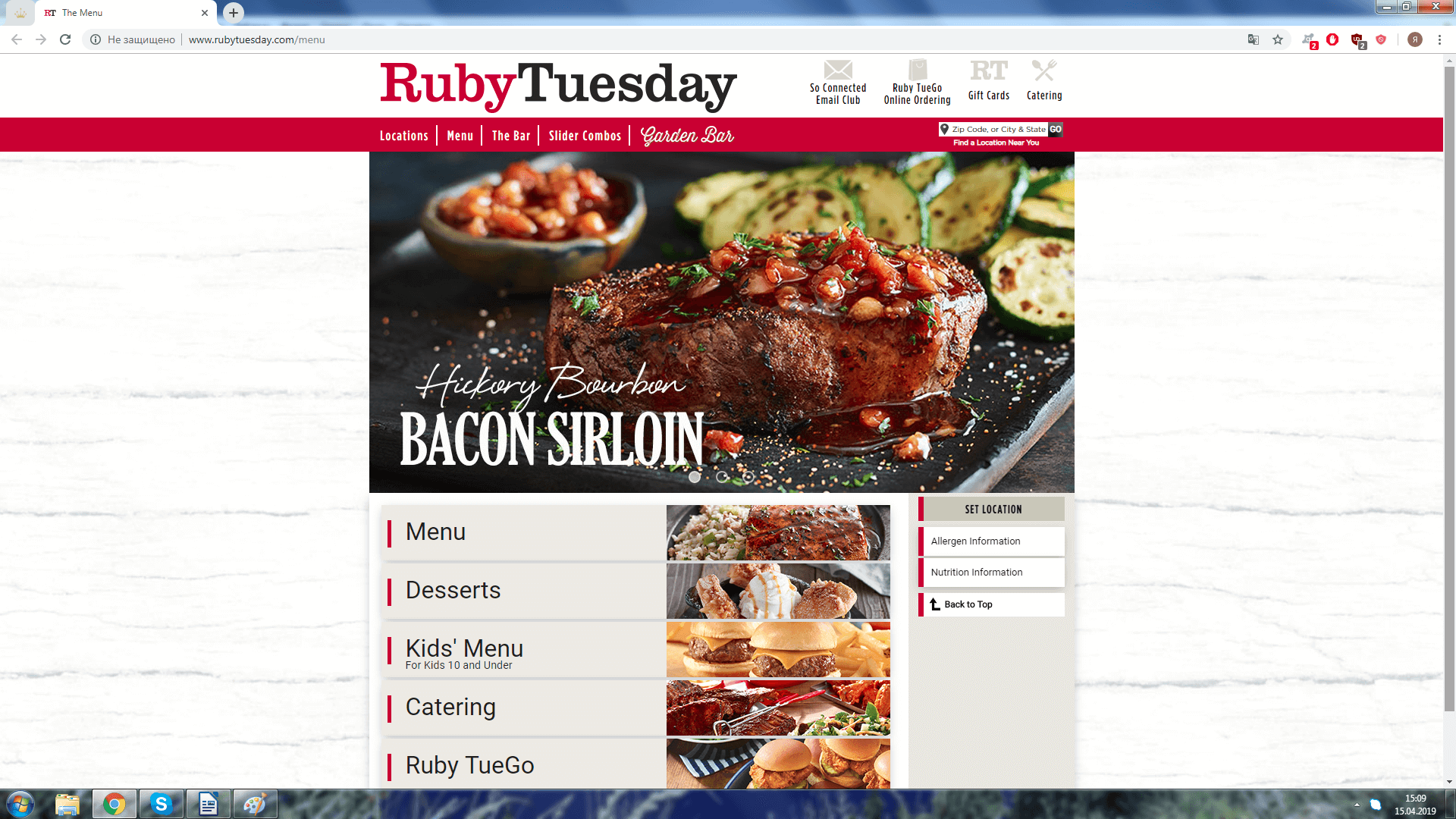
Во многих магазинах ассортимент предлагается по каталогам, особенно если это не супермаркет, в котором человек сам должен сориентироваться и выбрать, что ему купить, а формат мини-маркета. Меню сайта, как в ресторане и магазине, помогает посетителю выбирать «блюдо»: переходить из одного раздела в другой, выбирать интересующие позиции, информационные материалы, блоги, товары. Меню появилось раньше других элементов сайта. Даже самые старые веб-страницы начала нулевых содержат подобие ссылок на внутренние разделы.











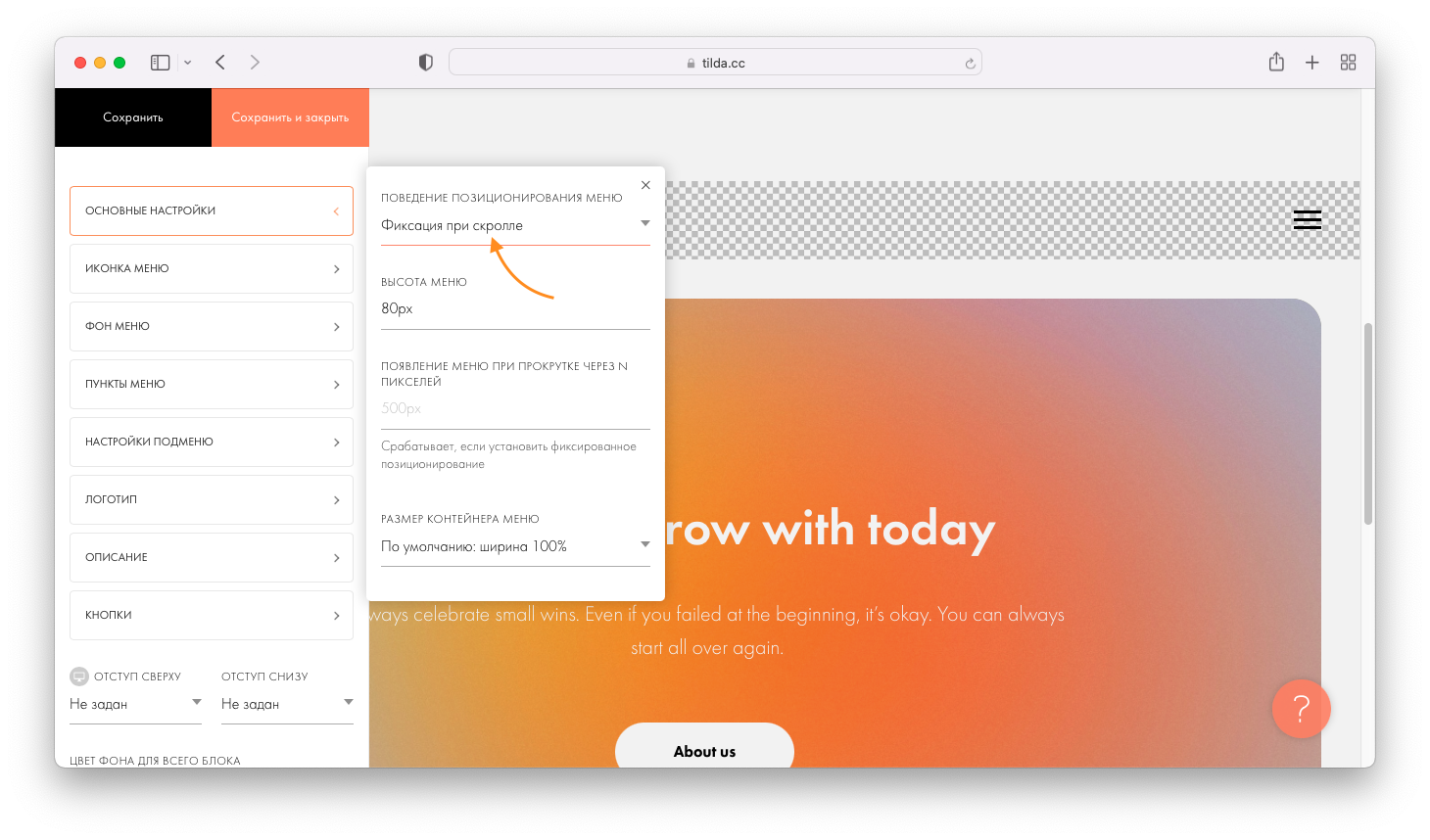
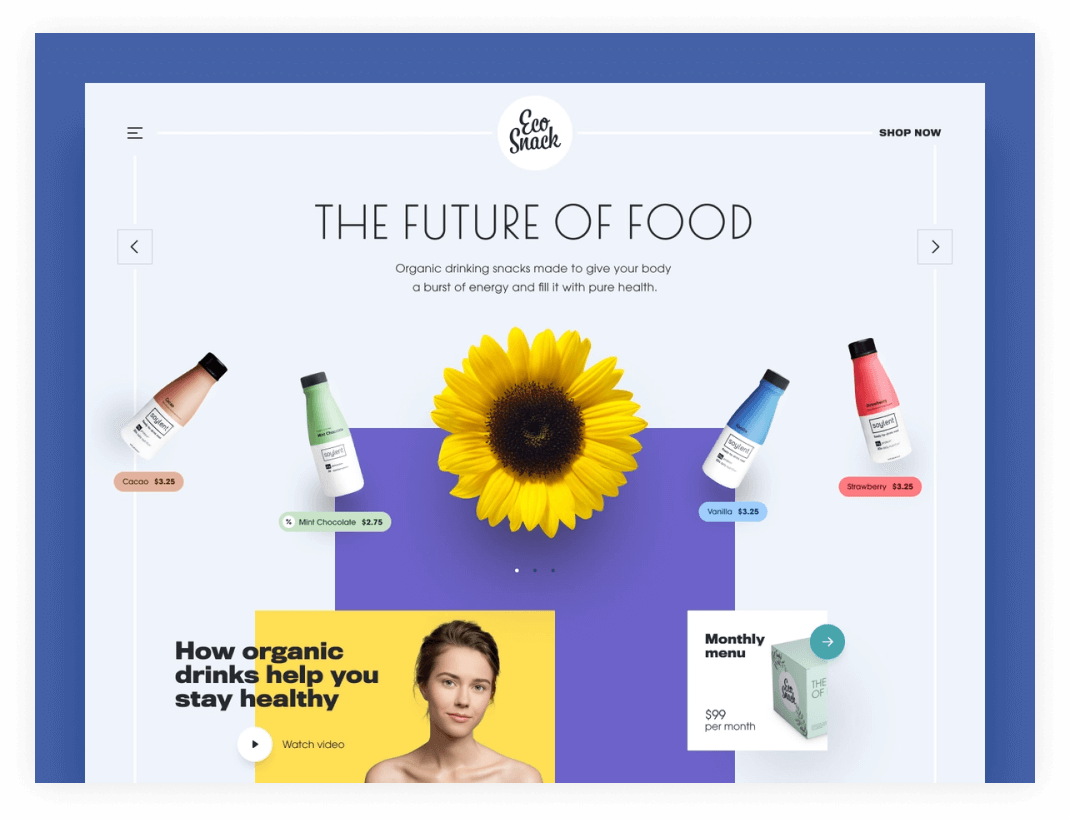
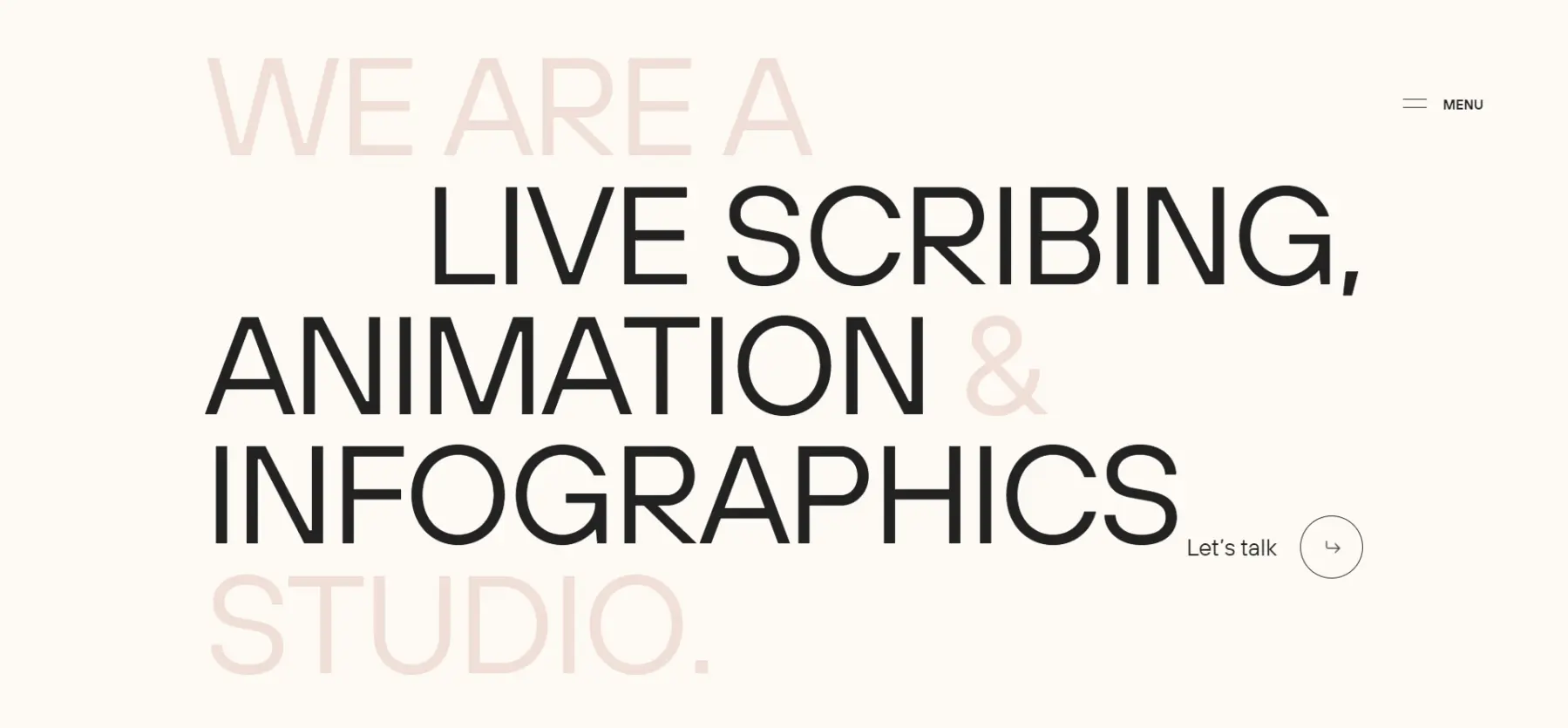
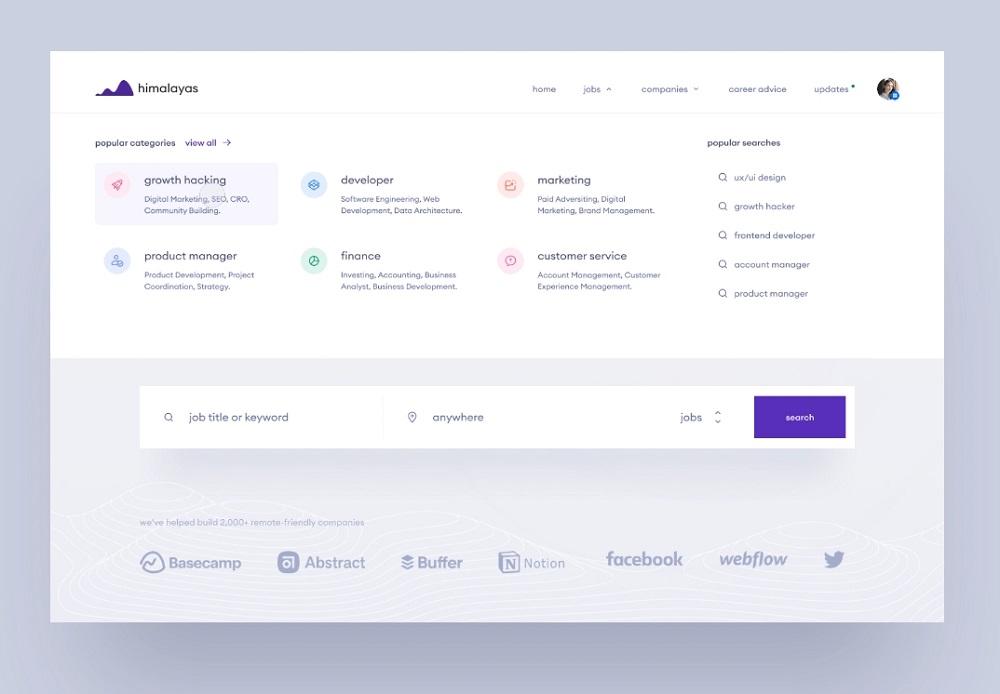
Другими словами, меню навигации — это карта сайта, которая помогает пользователям быстро и легко ориентироваться на нем. С появлением новых технологий и требований пользователей, тренды меню навигации также меняются, поэтому важно оставаться в тренде и следить за новостями. В этой части статьи мы продолжим знакомить вас с основными тенденциями в меню навигации, чтобы помочь вам создать более эффективное и удобное меню для вашего сайта в году. Эта тенденция дизайна навигации одна из самых сложных для реализации.















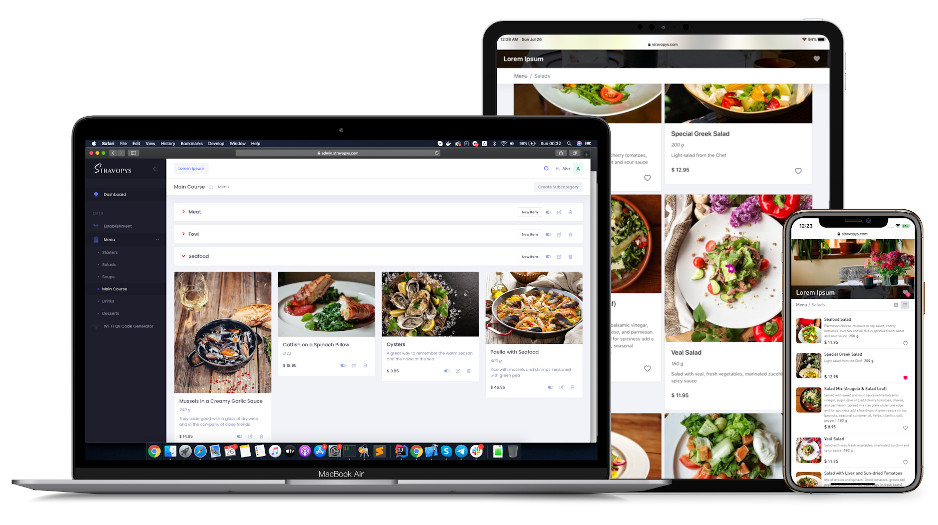
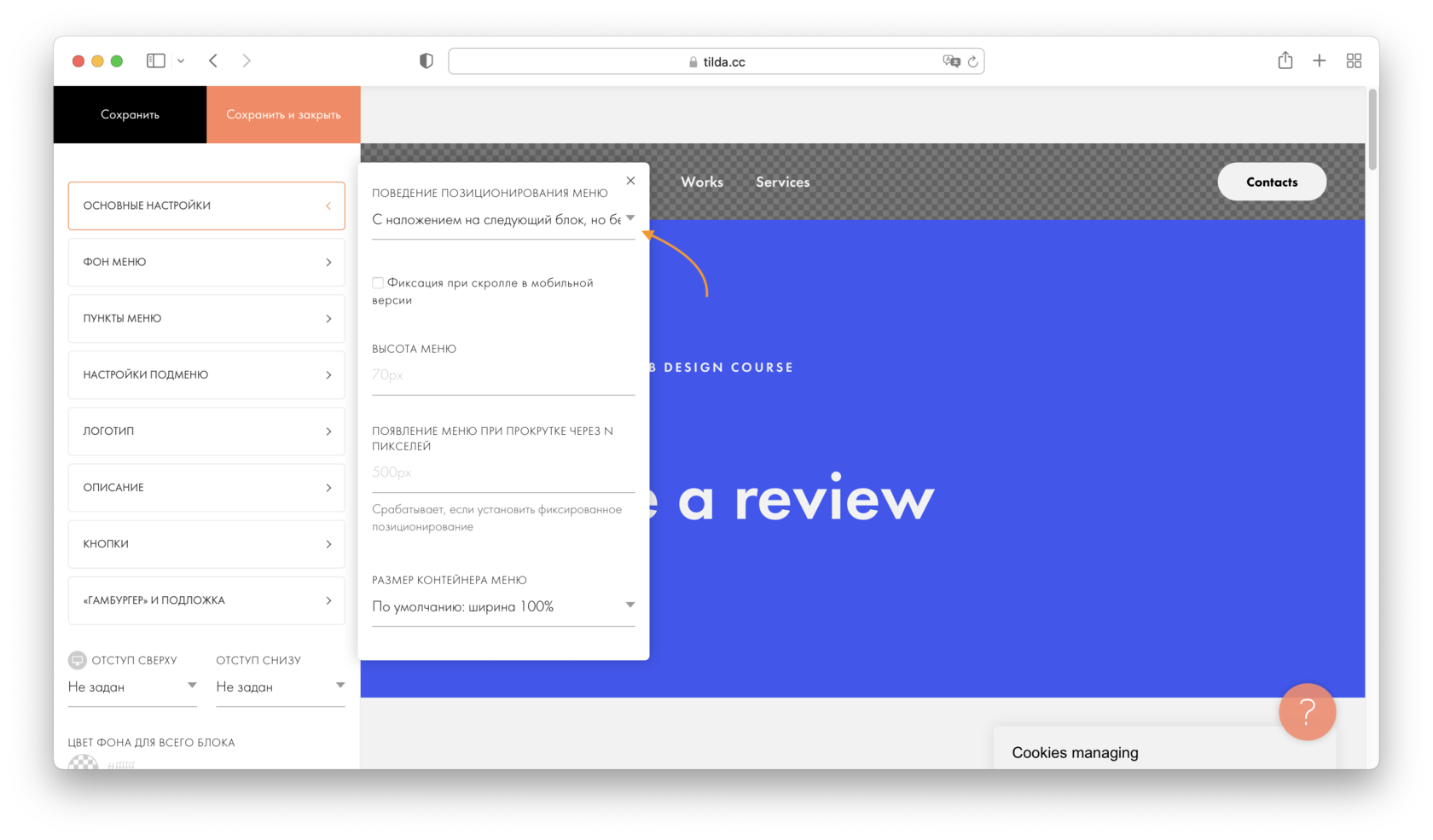
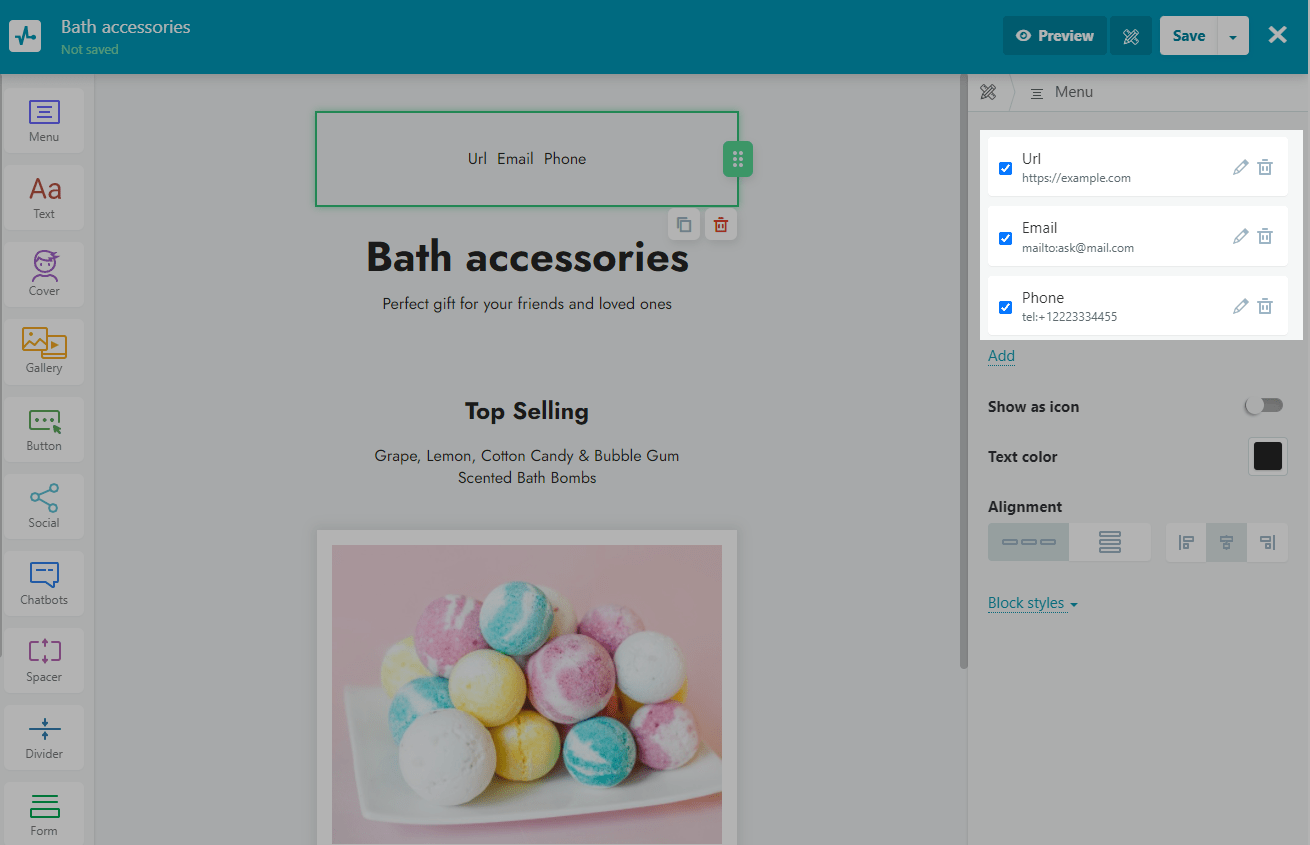
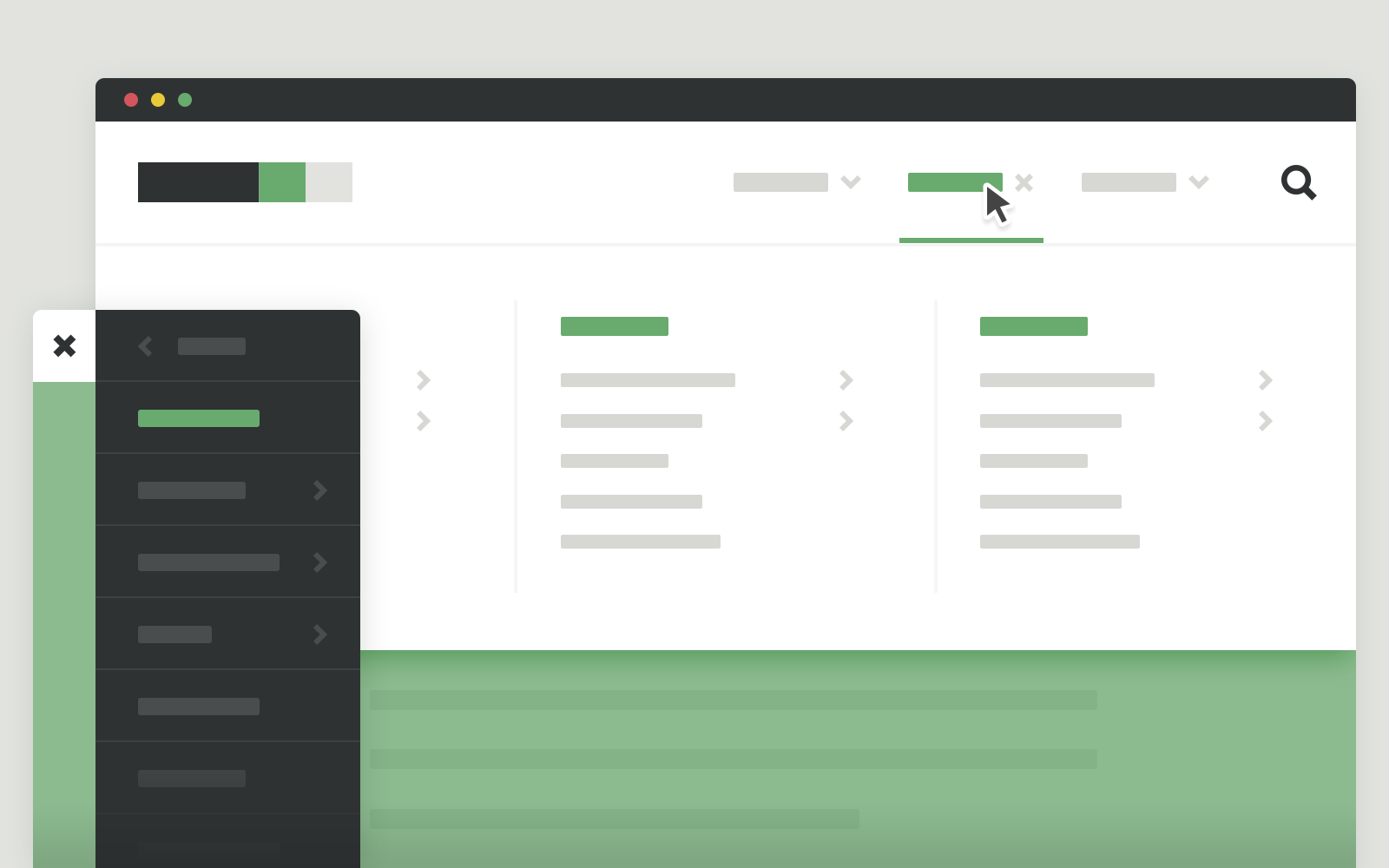
С любовью и заботой мы вносим свой вклад в развитие climatprofi. В этой статье рассказываю о выпадающем меню: о причинах, проблемах, решениях и процессе, которые привели нас к текущему дизайну. Дизайн-принципы — это набор слов, описывающих продукт логотип, айдентику, бренд — что-угодно. Мы используем их, чтобы задать общий контекст, в котором создаётся продукт. Дизайн-принципы обозначают границы для принятия решений.